votre activité en ligne en toute autonomie


The Oz
Agence certifiéeShopify et Shopify Plus







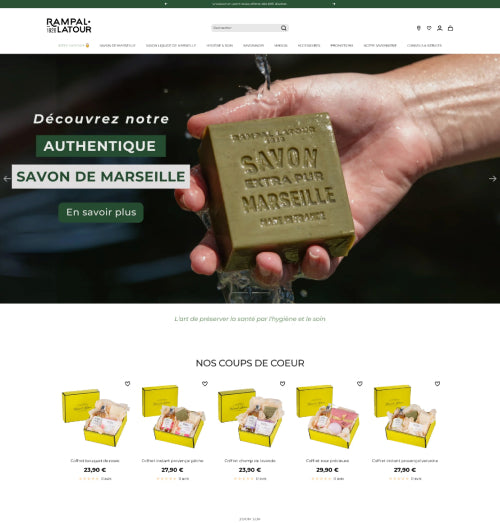
Shopify – La plateforme clé en main
pour booster vos objectifs e-commerce
votre image de marque avec une personnalisation sur mesure de votre site
e-commerce
votre stratégie omnicanale en unifiant vos boutiques en ligne et physiques sur une même plateforme
votre croissance à l’international avec des expériences d’achat personnalisées en fonction de vos marchés

" Avec Shopify, nous avons constaté une amélioration considérable du taux de conversion et une hausse de 30% du chiffre d’affaires généré sur notre site en ligne. "
Hamid Belgacem, Directeur général adjoint de Marie-Sixtine
Une équipe dédiée à la réussite
de votre projet e-commerce

vous bénéficiez :
D’une expertise
e-commerce basée sur la performance : nous vous aidons à construire votre boutique en ligne dans une logique de croissance
D'une boutique en ligne fonctionnelle en toute circonstance : un accompagnement dans votre quotidien à la hauteur de vos enjeux business
D’un environnement technique pensé pour le
e-commerce : pour reculer encore plus loin les limites de Shopify

Vous avez un projet
de migration
de votre site e-commerce ?
Nos experts Shopify se tiennent à votre disposition.